
網路的出現,讓訊息溝通變得更迅速,更簡易,然而許多機構與企業的網站缺少了互動的設計,或是互動的功能缺少彈性,使得用戶不願透過網站進行溝通。直到這幾年出現了一個新的設計趨勢:微用戶體驗,在網頁設計的人士稱之為Micro UX,或稱之Micro Interaction,他們看似不起眼卻無所不在,他們雖然不是網頁最重要的內容組成元件,但卻能改善使用者的網頁使用體驗,用戶會更喜歡你們網站,提昇了日後互動的可能性。
微用戶體驗目前的定義沒有十分的精確,普遍認為凡是能夠與使用者進行互動、同步、回饋的行為,都算是微用戶體驗的一種。
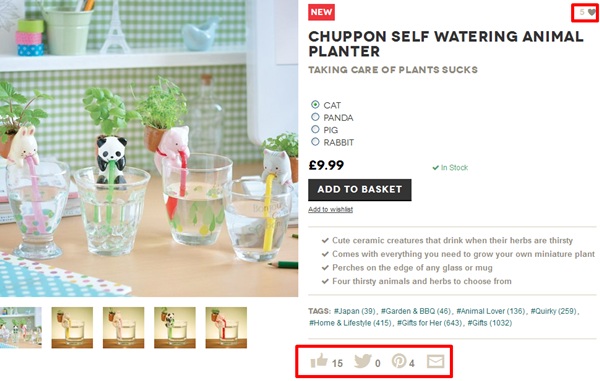
Micro UX的網頁設計特色,就是隱性的提供資訊或功能,使網頁瀏覽者得到更好的使用感受。例如:Facebook的按讚數字多寡,間接告訴用戶有多少人喜愛這個資訊或是產品;Twitter的星形圖案與Facebook的按讚功能相近,也是讓使用者與訊息提供者做出最基本的互動的絕佳設計。
再舉一個微用戶體驗例子,過去我們設計網站,網頁讀取更多資料時多會設計「下一頁」或「瞭解更多」的按鈕,讓使用者透過滑鼠點擊後跳入下一個頁面,但是這 樣的作法其實還有更好的「微」互動方式,那就是將畫面滑動到網頁最頂端或是最底端後,自動更新或是載入更多的內容,這樣的設計過去十分的少見,但隨著手機 上網的普及,這種常見於手機網頁設計的技巧也出現於許多新型態的網站上,尤其是自適型的(RWD)網站設計。
還有一種比較進階的應用,那就是讓網路使用者瀏覽網站時,知道他正在面對一個活生生的服務人員。許多即時通訊軟體例如Skype就能顯示「打字中」的動畫 圖案,表示您的朋友正在發訊息給您,而部份的線上客戶服務網頁,也提供了類似的機能,如此使用者可以決定是否立即與網站服務人聯絡。
購物網站也大量使用微用戶體驗的技術,例如隨時顯示庫存數量、多少人購買了產品、產品的口碑立即顯現等,都是微用戶體驗(Micro UX)的一種應用。


近年微用戶體驗的設計風氣帶起了一陣新氣象,因此我們相信2015年微使用體驗,微互動設計將會非常的普及。微用戶體驗其實要實現並不困難,最基本的就是 使用Facebook的內嵌頁碼,於產品頁面添加按讚的功能,也有公司選擇自己開發按讚的網頁程式功能,用於 客戶的意見調查與未來產品開發的用途。但設計者還是要想一想,在頁面設置按讚的用意為何,意義何在?舉例來說,在故障回報的頁面設計按讚,就是屬於不妥的作法。
http://www.iware.com.tw/art_view-id-497.html


 留言列表
留言列表